AMP là gì?
AMP là gì?
AMP là chuẩn để thiết kế trang web với nội dung tĩnh giúp tăng tốc độ tải trang, thân thiên hơn với thiết bị di động. AMP được google chính thức đưa vào hoạt động vào tháng 2/2016. Cơ chế hoạt động của AMP là sử dụng JS, HTML, CSS được lưu vào bộ nhớ cache của google. Việc lưu trữ này sẽ làm trang hoạt động ổn định hơn, không bị ảnh hưởng bởi các hiệu ứng khác trên trang tăng trải nhiệm người dùng với các thiết bị di động, làm cho trang web thân thiện hơn với môi trường mạng kém phát triển.
Tại sao phải theo chuẩn AMP?
Chúng ta đã từng thấy nhắc đến giao diện mobile, giao diện responsive thân thiện với các thiết bị di động. Nhưng tại sao google lại tiếp tục đưa ra chuẩn AMP cho một trang website. Thật sự thì dù là trang có giao diện mobile hay trang có giao diện responsive thân thiện với thiết bị di động thì trang đó cũng sẽ phải tải đầy đủ các tính năng như một trang website thường, điều này khiến các tốc độ tải trang trong điều kiện không có sóng 3G hoặc 3G không ổn định gặp khó khăn. Chúng ta đã biết tốc độ tải trang với performance của một website luôn tỷ lệ nghịch với nhau, những trang web có nhiều hiệu ứng với các hình ảnh đẹp thường gặp vấn đề trong việc tải trang mặc dù đường truyền internet nhiều năm gần đây đã có sự cải thiện đáng kể. Hơn thế nữa khi bùng nổ các thiết bị di động thì gần như hạ tầng viễn thông không theo kịp với sự phát triển của các trang website khiến các trang trở nên nặng nề và xa dần với người sử dụng.
Trước tình hình thông tin khó đến tay với người sử dụng google đã chính thức ra mắt AMP và coi đó là cứu cánh cho việc đưa thông tin đến với nhiều người hơn nữa. Khi đã có AMP trong tay thì google mong muốn sự hợp tác của các công ty thiết kế website để đưa AMP trở thành thông dụng. Vào đầu tháng 6/2016 google chính thức tuyên bố ưu tiên hiển thị các website có chuẩn AMP để bắt các công ty thiết kế website đưa chuẩn mới vào website hiện tại, dần dần cải thiện trải nhiệm người dùng.
AMP ảnh hưởng gì đến SEO
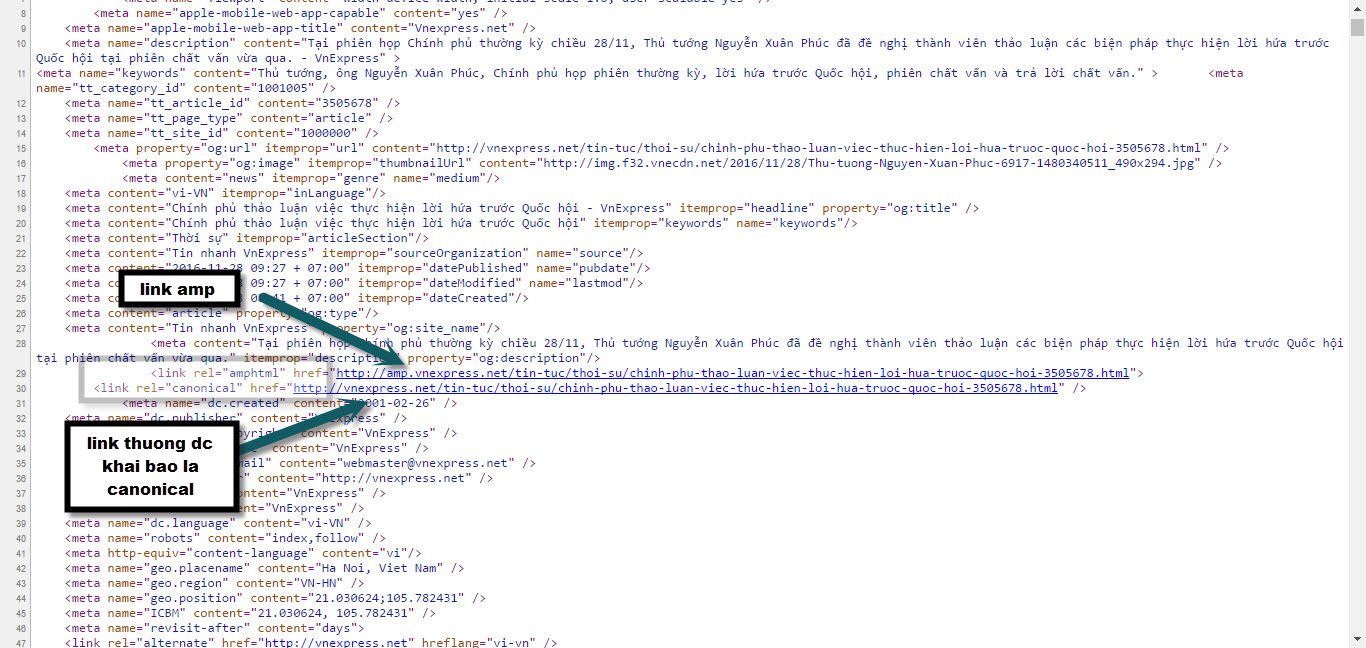
Như đã nói ở trên, khi google ưu tiên hiển thị các trang AMP thì việc tối ưu hóa cho công cụ tìm kiếm chính là việc chuẩn hóa là website theo chuẩn AMP của google. Tuy nhiên, google cũng cho bạn khai báo thẻ link với rel=”canonical” để xác định link chính của bài viết sẽ là link nào, việc này sẽ tránh cho các bạn bị báo cáo trùng lặp nội dung. Nói cách khác mỗi một bài viết của các bạn sẽ sinh ra là đường link để truy cập, một đường dành cho thiết bị di động muốn kết nối vào link chuẩn AMP, một đường dành cho các bạn có đường truyền tốt kết nối vào link đầy đủ. Với việc khai báo như vậy cũng sẽ không làm giảm page authority của trang mà bạn đã làm.
Như phân tích ở trên các bạn có thể thấy AMP khiến cho bạn có được thêm nhiều traffic hơn do được ưu tiên hiển thị hơn các trang không theo chuẩn AMP, và trang AMP không ảnh hưởng đến page authority của bạn, dù kể các những link cũ của bạn cũng sẽ không bị ảnh hưởng bởi AMP. Vậy là nó có lợi chứ không hề gây ra một thiệt hại nào về SEO cho các bạn.
Khi xu hướng đã ra chúng ta cần phải đi theo dòng chảy đó, hãy yêu cầu công ty thiết kế website của bạn thiết kế các công cụ để chuẩn hóa website theo AMP. Từ bây giờ ngoài chuẩn SEO, chuẩn html, các công ty thiết kế website cần phải theo một chuẩn nữa là thiết kế website chuẩn AMP.